71+ pages show large image on mouseover using jquery 5mb. Display image with jquery OnMouseOver Here Im using two images If anybody is Hovering on one image then second image will be displayed rest of the time second image will be hidden. In this article I will explain how to zoom an image on mouse over using jQuery. You just need to place a small size thumbnail image in your HTML page then this plugin zoom image from its large src. Read also mouseover and learn more manual guide in show large image on mouseover using jquery I am using this jquery code to hideshow a image with fixed position.
I wanted a CSS. I have seen similar effects as this one in a few sites here and there and they were always built in Flash.

How To Zoom Image On Mouseover Using Jquery Php Programming Blog Codefixup
| Title: How To Zoom Image On Mouseover Using Jquery Php Programming Blog Codefixup |
| Format: PDF |
| Number of Pages: 248 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: January 2021 |
| File Size: 1.8mb |
| Read How To Zoom Image On Mouseover Using Jquery Php Programming Blog Codefixup |
 |
On the hover event we can load image attribute to a new image that we want to load on hover.

When user wants to buy some products after clicking the view more button on the page it will be redirect to the product detail page there we can view the product. It shows the enlarged version on the right side in full-view instead. And coming to HTML markup Ive one div inside that im using one span with an id of pop-up. A user can also click on that image thumb to view full-size image in fullscreen. Find an Image You can use any image. How to use it.

This Post Will Explain You How To Create A Style Notifications Popup Using Jquery Html And Css Jquery Css Style
| Title: This Post Will Explain You How To Create A Style Notifications Popup Using Jquery Html And Css Jquery Css Style |
| Format: PDF |
| Number of Pages: 265 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: April 2021 |
| File Size: 1.1mb |
| Read This Post Will Explain You How To Create A Style Notifications Popup Using Jquery Html And Css Jquery Css Style |
 |

On Hover Slide Image Left Jquery And Back If No Hover Stack Overflow
| Title: On Hover Slide Image Left Jquery And Back If No Hover Stack Overflow |
| Format: PDF |
| Number of Pages: 236 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: July 2021 |
| File Size: 1.7mb |
| Read On Hover Slide Image Left Jquery And Back If No Hover Stack Overflow |
 |

Jquery Dropdown With Search Jquery Search Coding
| Title: Jquery Dropdown With Search Jquery Search Coding |
| Format: ePub Book |
| Number of Pages: 263 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: April 2018 |
| File Size: 1.5mb |
| Read Jquery Dropdown With Search Jquery Search Coding |
 |

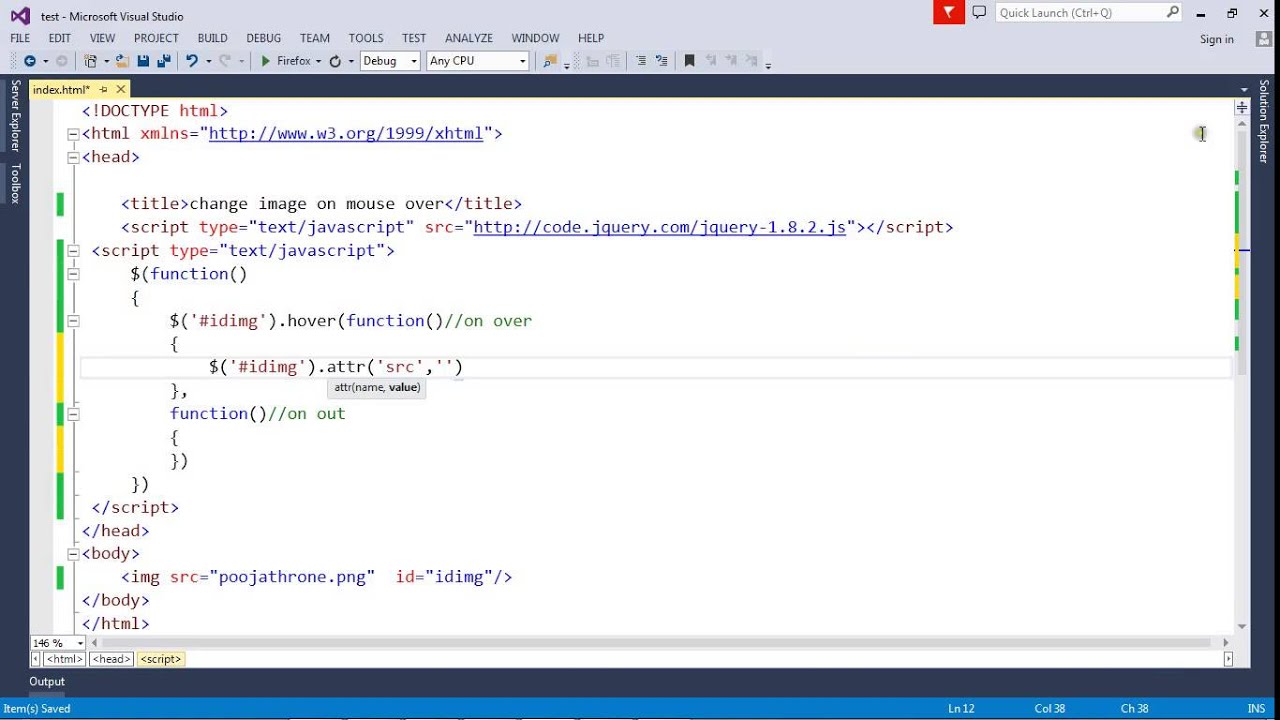
How To Change Image On Mouseover Or Hover Using Jquery
| Title: How To Change Image On Mouseover Or Hover Using Jquery |
| Format: ePub Book |
| Number of Pages: 224 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: August 2020 |
| File Size: 6mb |
| Read How To Change Image On Mouseover Or Hover Using Jquery |
 |
Github Zpalffy Preview Image Jquery Jquery Plugin That Adds An Image Preview Mouseover To Any Element On The Page With A Data Preview Image Attribute
| Title: Github Zpalffy Preview Image Jquery Jquery Plugin That Adds An Image Preview Mouseover To Any Element On The Page With A Data Preview Image Attribute |
| Format: ePub Book |
| Number of Pages: 260 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: June 2020 |
| File Size: 2.1mb |
| Read Github Zpalffy Preview Image Jquery Jquery Plugin That Adds An Image Preview Mouseover To Any Element On The Page With A Data Preview Image Attribute |
 |

Jquery Plugin For Responsive Image Hotspot Hotspot Js Free Jquery Plugins
| Title: Jquery Plugin For Responsive Image Hotspot Hotspot Js Free Jquery Plugins |
| Format: PDF |
| Number of Pages: 149 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: June 2018 |
| File Size: 2.1mb |
| Read Jquery Plugin For Responsive Image Hotspot Hotspot Js Free Jquery Plugins |
 |

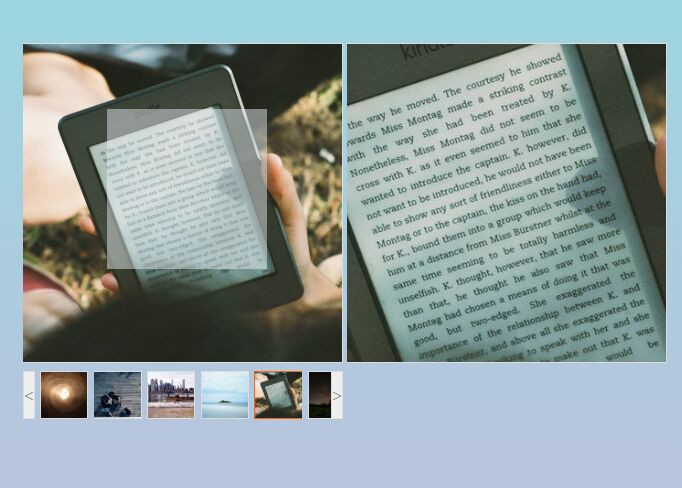
Jquery Zoom Zooms Only One Image On Hover Stack Overflow
| Title: Jquery Zoom Zooms Only One Image On Hover Stack Overflow |
| Format: ePub Book |
| Number of Pages: 337 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: September 2019 |
| File Size: 6mb |
| Read Jquery Zoom Zooms Only One Image On Hover Stack Overflow |
 |

How To Create A Zoom Effect On Image Hover Using Jquery Techmanza
| Title: How To Create A Zoom Effect On Image Hover Using Jquery Techmanza |
| Format: PDF |
| Number of Pages: 158 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: July 2017 |
| File Size: 1.7mb |
| Read How To Create A Zoom Effect On Image Hover Using Jquery Techmanza |
 |

Expand Shrink Div On Hover Out With Jquery Stack Overflow
| Title: Expand Shrink Div On Hover Out With Jquery Stack Overflow |
| Format: ePub Book |
| Number of Pages: 342 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: February 2020 |
| File Size: 1.35mb |
| Read Expand Shrink Div On Hover Out With Jquery Stack Overflow |
 |

10 Best Image Zoom Jquery Vanilla Javascript Plugins 2021 Update Jquery Script
| Title: 10 Best Image Zoom Jquery Vanilla Javascript Plugins 2021 Update Jquery Script |
| Format: ePub Book |
| Number of Pages: 257 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: March 2018 |
| File Size: 2.3mb |
| Read 10 Best Image Zoom Jquery Vanilla Javascript Plugins 2021 Update Jquery Script |
 |

10 Best Image Zoom Jquery Vanilla Javascript Plugins 2021 Update Jquery Script
| Title: 10 Best Image Zoom Jquery Vanilla Javascript Plugins 2021 Update Jquery Script |
| Format: PDF |
| Number of Pages: 195 pages Show Large Image On Mouseover Using Jquery |
| Publication Date: August 2019 |
| File Size: 3.4mb |
| Read 10 Best Image Zoom Jquery Vanilla Javascript Plugins 2021 Update Jquery Script |
 |
The zoomio is a lightweight and simple plugin for jQuery that helps you to make zoom image on mouseover. It allows you to zoom an image with two different sizes. How to use it.
Here is all you have to to learn about show large image on mouseover using jquery In this jQuery code below lets see how to change the current image to another image when you hover over an image. We will use jQuery and some custom CSS code to give style to thumbnails and fullscreen zoom effect. The same thing can be done when you get the mouseover event indicating that the cursor is no longer hanging over the div. This post will explain you how to create a style notifications popup using jquery html and css jquery css style jquery dropdown with search jquery search coding how to create a zoom effect on image hover using jquery techmanza how to change image on mouseover or hover using jquery jquery plugin for responsive image hotspot hotspot js free jquery plugins github zpalffy preview image jquery jquery plugin that adds an image preview mouseover to any element on the page with a data preview image attribute It enables you to show the full-size image on hover and view details.